Using Hyperfocal Distance to Ensure Maximum Depth of Field in Landscape Photography
Have you ever got home after what you thought was a great day’s photography, only to upload your images and find that they were sharp in either the foreground or background but with the rest of the image not quite in focus?
By applying the simple rules of Hyperfocal Distance you can be sure that you are shooting images which are sharp from foreground to background on almost every occasion. I will be using an image that I took recently of Castlerigg Stone Circle to show you how you can put these simple rules into practice so that you can obtain maximum depth of field (DOF) in all your landscape images.
I am Martin Lawrence a landscape photographer specialising in images of the English Lake District and Scotland. I sell my work both on-line and in several galleries throughout the United Kingdom and hold regular exhibitions of my work. I also run One-to-One Digital Landscape Photography Courses based around the Lake District for photographers of all levels.
Final Image Preview
Before we begin the tutorial, let’s take a look at the final image.
Introduction
The hyperfocal distance is the point at which you should focus your lens to allow you to get maximum DOF. Once you’ve focused on this point, everything from half the hyperfocal distance to infinity will be sharp. This means that if you're focused at a hyperfocal distance of 10 metres then, five metres to infinity will be sharp.If you simply focus on the subject itself, then only one-third of the area in front of that subject and two-thirds of the area behind it will be sharp.
A simple cheat that will work most of the time, is to focus one third of the way into the scene. Whilst this works up to a point, to obtain maximum depth of field, you will need to calculate the hyperfocal distance correctly!
Step 1
I took the above image at Castlerigg Stone Circle near Keswick which is in the northern part of the English Lake District. The stone circle, which is owned by the National Trust but is free to visit, lies on the top of a low hill with great views across to the fells in all directions. It is approximately 30 metres in diameter with the tallest stone being 2.3 metres high. There is plenty of interest in the foreground, middle ground and background making it a perfect place to illustrate hyperfocal distance rules. If you get your calculations correct, the stones in the foreground at the front of the circle, the stones in the middle distance at the back of the circle and the fells in the distance should all be sharp and in focus.
Step 2
I took the shot using my Canon EOD 5D full-frame digital SLR fitted with a Canon ‘L’ series 24-105mm zoom lens. I used a Lee 0.3 ND grad filter to correctly expose by one stop the lighter background with the darker foreground containing the stones. The use of ND grads to obtaining correct exposure is a subject worthy of a tutorial in its own right and too complex to discuss here in any depth.
My camera was placed on a Manfrotto 055 PROB tripod with an 804RCT 3 pan-tilt head which gives me excellent stability on uneven terrain and in the gale force winds that summer in the Lake District can often bring! I use this in conjunction with a Canon RS80 remote switch to obtain the crisp images essential for printing and publishing. It’s no use carefully composing your image and going to the trouble of calculating the hyperfocal distance correctly if the camera then moves when you press the shutter!
NOTE: Before you start to shoot, you will need to go into your camera’s menu system and make sure that you are able to change individual focusing points. (See your user manual if you need hep on how to do this).
Step 3
Firstly, I needed to compose the shot. I always try to do this using the rule of thirds so that I will end up with a well-balanced image. The idea here is to divide your camera’s viewfinder into a jigsaw puzzle containing nine even pieces – three across and three down. The focal point of your scene should then be placed along any of the four intersection points. It’s also good to place the horizon or any other strong feature along one of the horizontal lines; either one third from the top or one third from the bottom of the scene.
The image below that I took of Scale Force illustrates this composition rule perfectly and I have superimposed a grid over it to make it more obvious. The waterfall flows down along the left vertical grid line and there are strong focal points on three out of the four intersections. Whilst there is no real horizon here, the waterfall is contained in the top two-thirds of the image.
But remember rules can be broken sometimes as you can see from one of my best selling images – Morning Mist on Buttermere. In this image the tree silhouette has been placed directly in the middle of the scene which is what gives it impact.

If you apply this to my finished image, you will see that I have ensured that significant stones fare placed on or close to the two lower intersection points giving the image balance. As there is no real horizon here, I have placed the field edge close to the lower horizontal line and the line of bracken on the fells perfectly on the upper horizontal line. Also, the stones fit nicely into the bottom three pieces of the jigsaw puzzle, the fells into the middle three pieces and the cloud formations into the top three pieces. The image shows strong elements in all nine pieces with the stones forming a perfect ‘lead-in line’ to the image. As you always read a book from left to right so a human eye views an image from bottom left to top right, so it is important for an image to grab the eye where it instinctively first looks for something. For this reason, I have placed one of the large stones, in the bottom leftmost piece. I have only just touched on composition here, as this is a big subject worthy of a tutorial in its own right and too complex to discuss here in any more depth.

Step 4
So let’s imagine for a moment that I knew nothing about hyperfocal distance rules. I would set my camera to aperture priority (AV on most digital SLRs) and to f22 thinking that this f-stop would give me maximum depth of field. Because I would be using a tripod and shutter release, the shutter speed would not really be that relevant as there would be very little chance of camera shake. But I would choose a low ISO (160) to try to ensure that I got a good crisp image. With my chosen lens, I would set the focal length to 24mm to obtain the widest angle shot that I could to get in most of the stones in the circle. Because the stones are the main subject of the scene, I would focus on the stones in the foreground. The resulting image would appear sharp but diffraction would occur. This is caused when light passes sharp edges or goes through narrow slits deflecting the rays of light to produce fringes of light and dark bands which distort the image. Whilst this will not be noticeable on your LCD and you may think that it looks just fine, it will be more noticeable when the image is viewed at a larger size or printed.
The following images show the results that I would get using the same ISO and focal length but changing my f-stop to f11, which is the optimum f-stop to get maximum depth of field for landscape photography, but focusing on various parts of the scene.
Step 5
In this image, I focused on the fells in the background. As you can see, the stones in the foreground are out of focus whilst the fells and a third of the distance from the fells backwards towards the camera are sharp and in focus.
Step 6
In this image, I focused on the stones in the middle ground. Here the stones nearest to the camera are slightly out of focus, the stones in the middle ground and the fells in the background are sharp and in focus.
Step 7
I will now let you into the simple secret which will correct all the above focusing problems and allow you to obtain the maximum depth of field in your landscape images. Let’s start with the formula for calculating hyperfocal distance. Don’t worry about it; it’s much less complicated than it looks!
 Focal length
Focal length - This will, of course, be different for every image that you take. For my shot of Castlerigg Stone Circle I used my 24 to 105mm lens at its widest focal length i.e. 24mm. This value can be read off from the top of your lens barrel once you are happy with your composition. For fixed length lenses just use the fixed focal length of your prime lens.
Circle of confusion – All you need to know here is that this constant differs depending on the type of camera that you are using and is based on what is considered to be acceptable sharpness in an 8” x10” print seen at normal viewing distance. The most popular values are as follows:-
Digital SLR = 0.02
35mm format and digital SLR full-frame = 0.03
6x6cm format = 0.06
4x5in format = 0.15
F-stop - The optimum f-number for landscape photography is considered to be either f11 or f13. My preferred f-stop is f11 as I find that this gives you the maximum depth of field without any diffraction occurring.
Step 8
Using the above formula, the hyperfocal distance for my shot was calculated as follows:-

Therefore, the hyperfocal distance is approximately 1.8 metres.
Step 9
Once you have calculated this figure, you now know the distance from your tripod that you need to focus on to obtain maximum depth of field. Without re-composing your photograph, you now need to identify an object which is that distance away from your tripod and set the focusing point on your camera on this object. Your camera will have a number of focusing points displayed on its LCD and you need to make active the focusing point that is covering this object. Again, you need to consult your camera’s manual if you are unsure how to make this focusing point active. Everything from this focusing point (i.e. the hyperfocal distance) to infinity and half way between this focusing point and the tripod will now be sharp and in focus. If you are unable to make a focusing point active on an object then switch your lens to manual focus and focus on the object manually.
Step 10
In this image, I focused on the hyperfocal distance point of 1.8 metres which I estimated to be on the two stones in the left foreground. As you can see, the result is an image which is crisp and sharp from front to back. Also, half the distance between the hyperfocal point and the tripod (approx 0.9 of a metre) would also be pin sharp.
Conclusion
OK, so calculating the hyperfocal distance is a bit more effort and you may need to carry a calculator around when you first start to use this technique. But providing that you stick to either f11 or f13 for your landscapes, you will soon remember the different hyperfocal distances for the lenses and focal lengths that you normally shoot at. To help you, I have set out two tables below which show the hyperfocal distances at various focal lengths for the most commonly used cameras. All you need to know is the focal length multiplier i.e. crop factor of your camera and choose the appropriate table. Your manual will help you here. Cut out the appropriate table, laminate it and put it into your gear bag. Believe me; you will be truly
amazed at the results that you will you get from making such a small effort.
Table 1 – Hyperfocal Distance Calculator for Digital SLR Cameras with a Focal Length Multiplier of 1.6
Table 2 - Hyperfocal Distance Calculator for 35mm and Full Frame Digital SLR Cameras with no Focal Length Multiplier
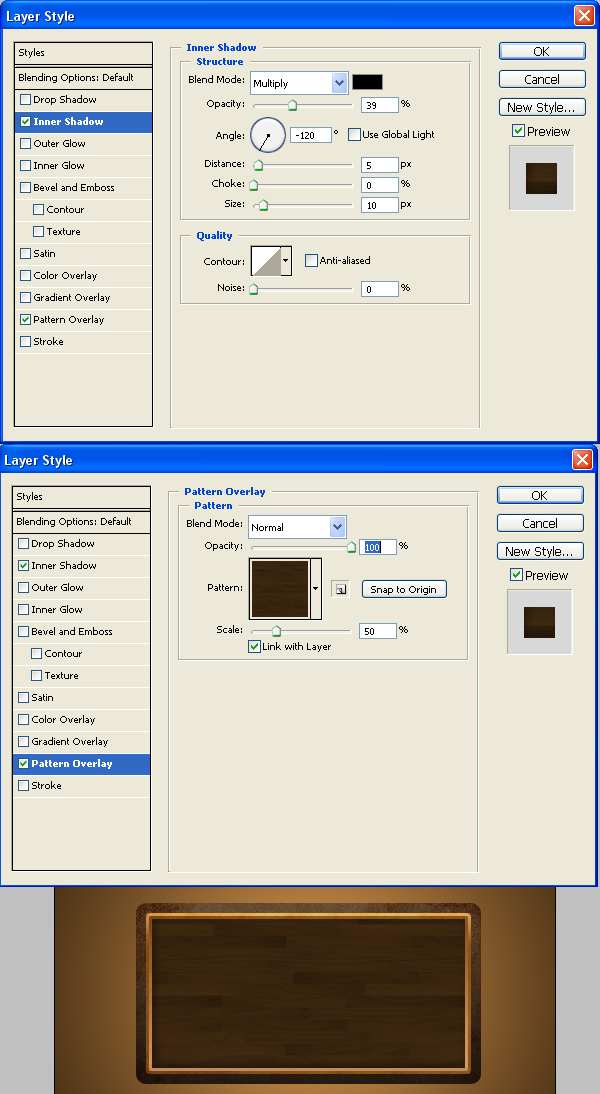
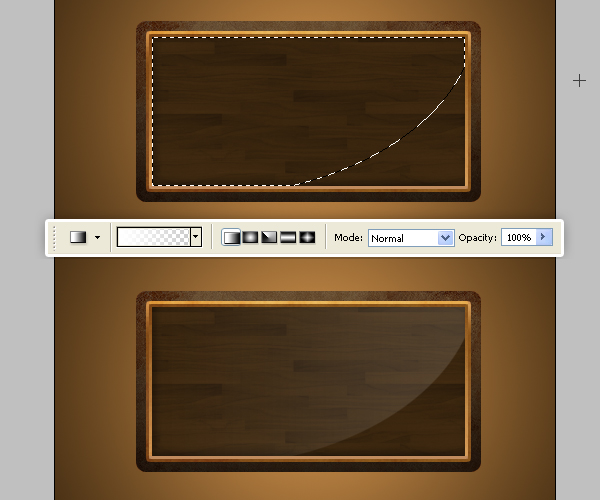
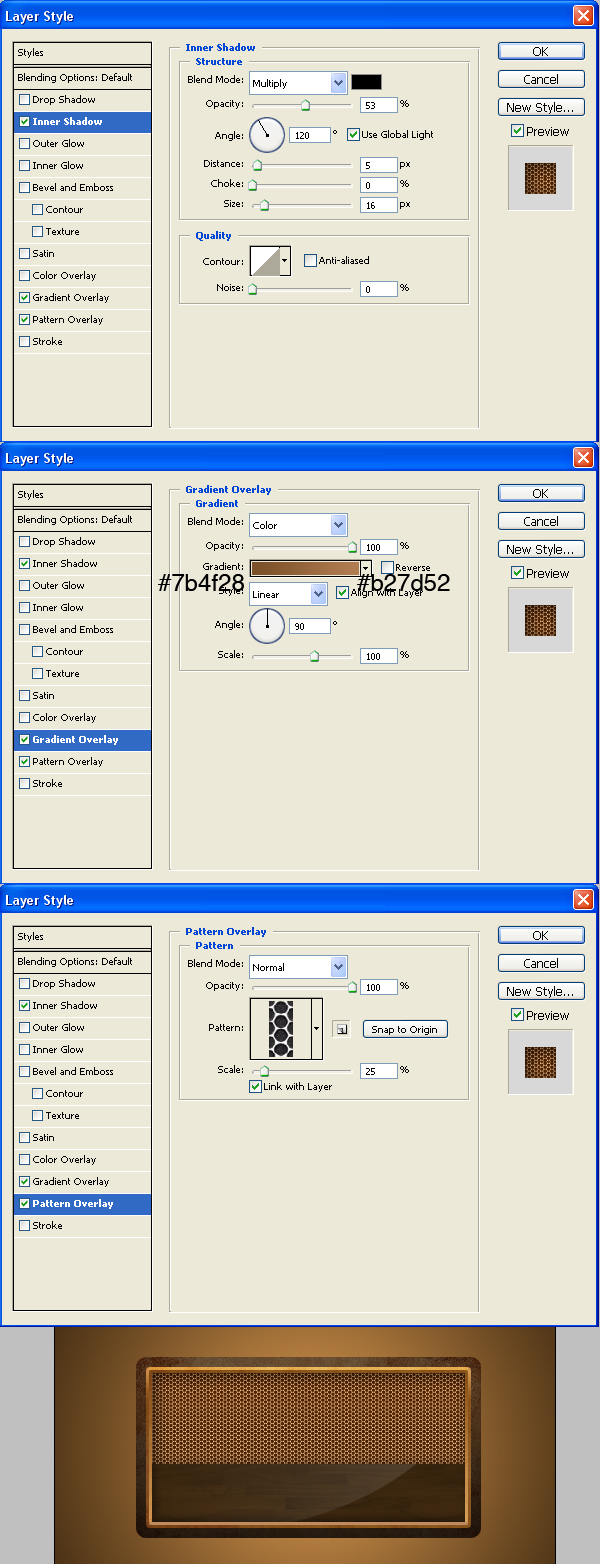
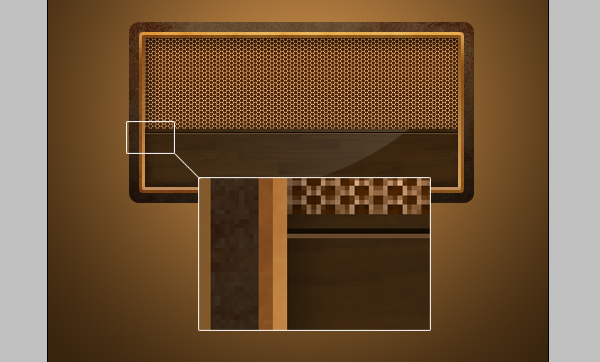
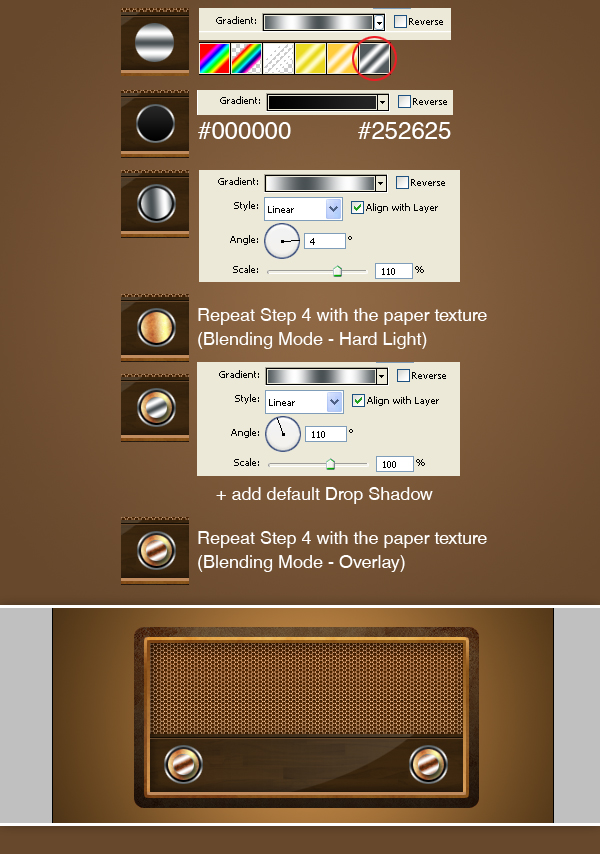
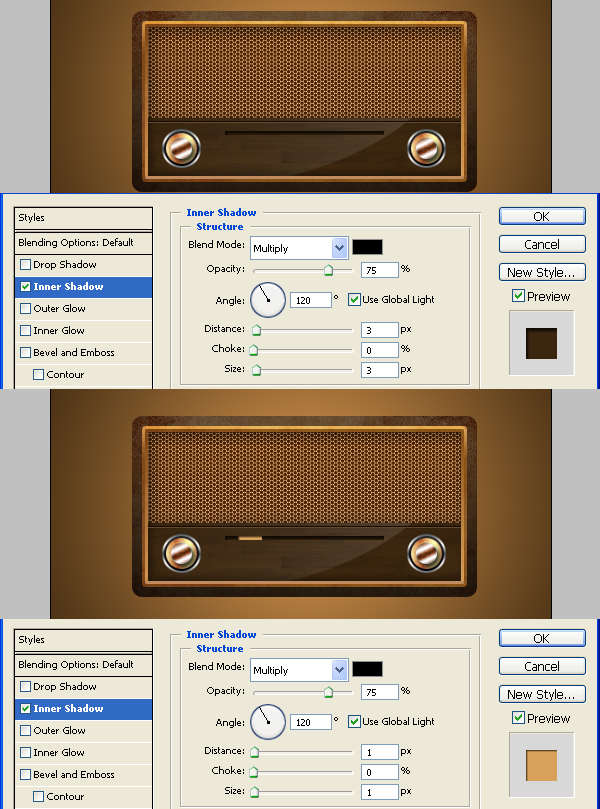
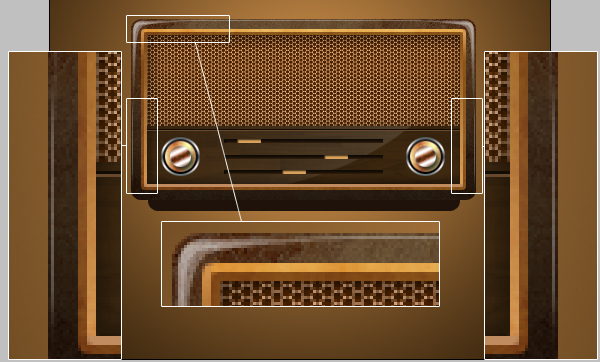
 In this Photoshop Tutorial, you’ll learn how to design an old vintage radio using simple shapes, gradients, patterns and textures.
In this Photoshop Tutorial, you’ll learn how to design an old vintage radio using simple shapes, gradients, patterns and textures.